Modern HTML CSS for Beginners
Course Introduction 👋
6 min follow •

You'll learn
In the "HTML Basics" course part, you'll learn how to start a website project from HTML, basic syntaxes of HTML and HTML tags.
Below are the skills you can learn from this course part.
How to start a website project
HTML basic syntaxes
Essential HTML Tags
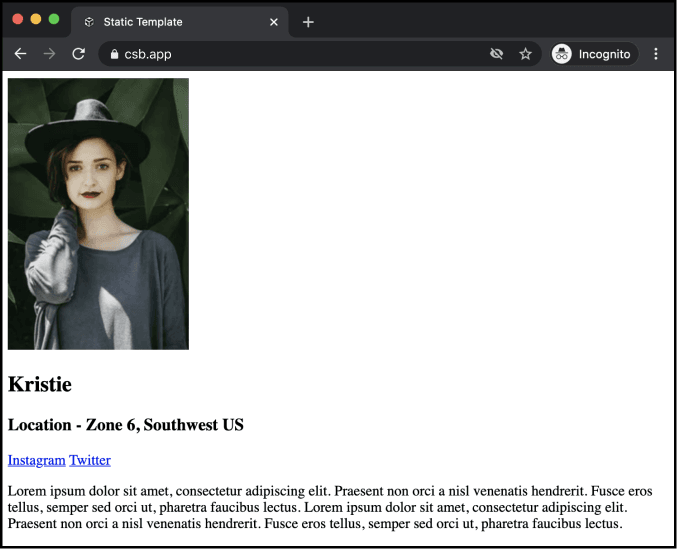
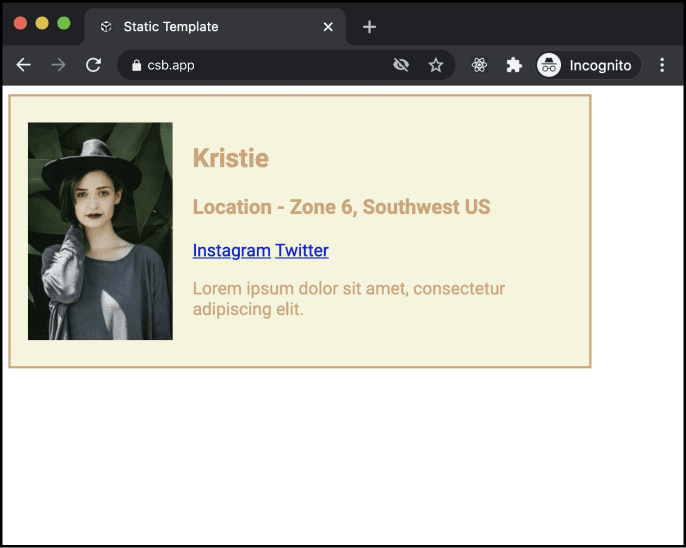
Creating a Profile Card (Mini Test / using only HTML)
In the "CSS Basics" course part, then you'll learn how to add styles to the HTML tags you made.
Below are the skills you can learn from this course part.
How to add CSS to your project
CSS basic syntaxes (inline / class)
CSS graphics
CSS distribution / alignment
CSS layout
Adding web fonts
Responsive CSS (Media query)
Applying CSS styles to the Profile Card (Mini Test)


You'll create
After these two course parts (HTML Basics / CSS Basics), you'll get fluent knowledge to write freely content on website projects using HTML. And you can put any UI graphics here with CSS.
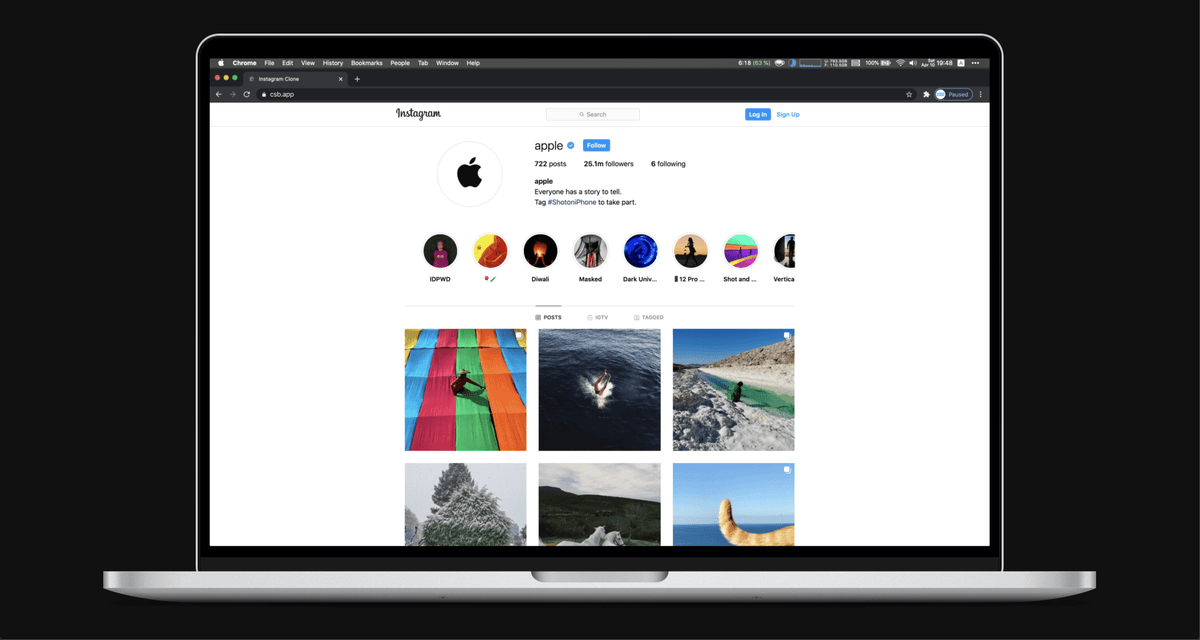
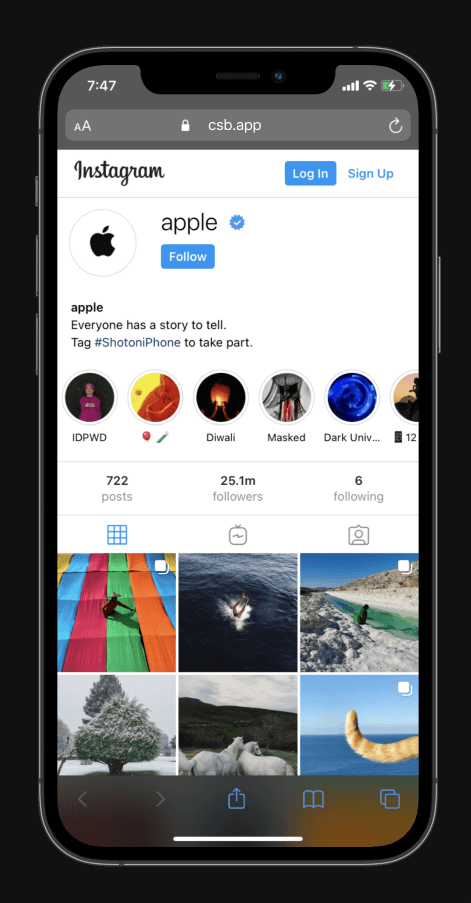
At the final part of this course, we prepared a real-world example ─ "Instagram Clone." You can test your knowledge directly and sufficiently at this part.
Learn how HTML and CSS can be used in the real world step by step by step by creating a real website!