The Web and the Big Three
Description
9 min follow •

The Web and the Big Three: HTML, CSS, JavaScript
The world of websites is changing at a rapid pace.
There are various languages such as Java, PHP, and Ruby on Rails that make creating websites possible.
However, it's important to remember that all of these languages eventually lead to HTML, CSS, and JavaScript.
At the end of the day, even when you use other languages to create websites, the produced results would just be faster, more precise variants of these three languages.
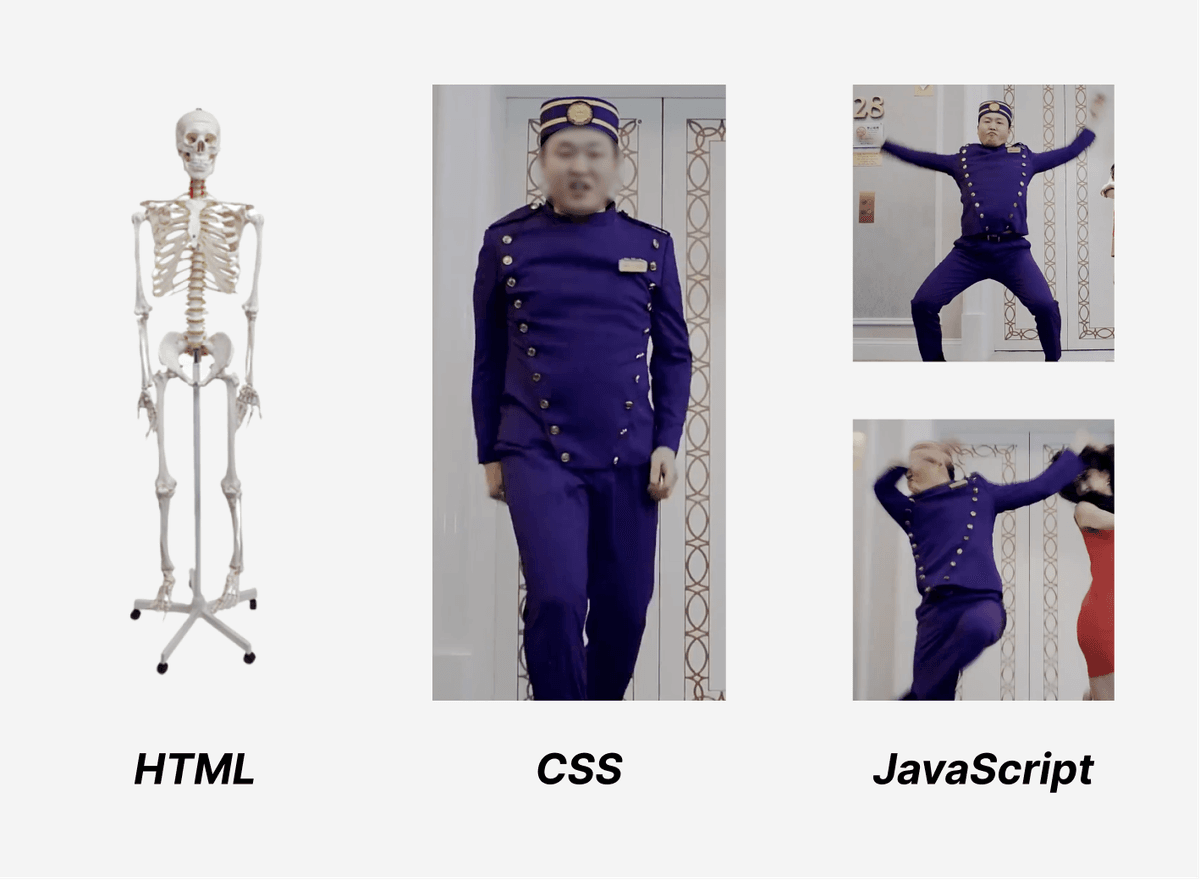
Here's a simple meme that expresses what HTML, CSS, and JavaScript are at their core:

HTML forms the structure of a website's content, much like the skeleton of the human body.
CSS builds upon this and adds graphical elements, just like how a person's appearance and style add a visual flair.
JavaScript is the muscle of it all, being in charge of bringing the websites to life through animation and incorporating user interactivity.
(*Note: Animating with CSS is possible, but JavaScript is essential for thorough and intensive management of dynamic elements.)
Modern HTML / CSS Basics
Web technology essentially focuses on helping people create the content they want by using HTML, CSS, and JavaScript.
And yet, it was not too long ago that HTML and CSS lacked usability in comparison to previous graphic tools.
In the past, CSS was particularly infamous for its unintuitive and ambiguous property names, as well as its excessive variety of properties- which often posed problems for developers making web graphics.

Much like the image above, developers who were new to CSS struggled quite a lot at first to create the graphics they desired with the language.
This, however, changed as CSS introduced the flex and grid properties.
The flex property simplified complicated alignment and layout techniques by condensing strict, rule-based combinations of 3~4 CSS properties into a single line of code.
Creating precise grids with gutters also used to require complex calculations.
The new grid property, however, provided an accurate grid calculated by the browser with just 1~2 lines of code.
In Modern HTML and CSS Basics, you'll be learning CSS properties in their much more refined modern context.
Even if you're an HTML/CSS beginner, rest assured - this course will provide you with clear instructions on creating a powerful foundation for web development.