It's not a visible course.
Framer: 완벽 가이드 ─ Smart Components
이 코스는 Framer 의 최신 업데이트 들을 완벽히 반영한 코스입니다
기초 부터, 심화된 내용까지 단계별로 Framer 를 배워 Framer 를 마스터 해 보세요!
Course Introduction 👋
19 min follow •

프레이머가 여전히 어렵다고 느끼시나요?
프레이머는 분명히 멋지고, 놀라운 툴입니다
하지만 Framer X 로이 급격한 변화 이후, 어려워진 사용성으로 많은 유저들이 떠났죠
또한 수많은 업데이트로 인해, 내가 그동안 애써서 조금이라도 배운건 쓸모없게 되는 것인가, 또 어디부터 배워야 할지 모르겠다 등의 새로운 어려움이 증가되었죠
슬프게도 이 강의를 구경하러 오신 여러분도 그중 하나 일 거��예요
이 코스는 여러분들의 그런 어려움을 완전히 날려 드리기 위해 제작되었습니다
이 코스의 제작 목적은 크게 두 가지입니다
1. Framer를 배우는 단계별, 난이도별 방향 제시
다양하고 많은 Framer 기능들을, 처음 배우시는 입장에 맞추어 쉬운 난이도에서부터 쉽게 따라 할 수 있게 제공합니다
간단한 인터렉션의 원리부터, 이 원리들을 응용한 복잡한 예제들을 따라 해 보실 수 있습니다
2. 실제로 쓰이는 예제와의 연결
저는 가능하면 이 코스를 단순히 추상적인 콘셉트가 아닌, 여러분에게 '유용하도록' 만들려고 합니다
그러기에 실제로 쓰이는 인터렉션, 프로토타이핑 예제들을 많이 만들어 놓았습니다
그리고 이 코스에 중간중간 퀘스트라는 이름으로 넣어 놓았습니다
예제를 통해 Framer의 원리를 익히셨다면, 이 실제 퀘스트 예제들을 바탕으로 여러분의 쓰임새에 맞게 Framer를 학습하여 보세요
3. 인터렉티브 디자인 시스템
이제 UI/UX 디자이너 분들에게는 디자인 시스템이 필수적입니다
코스 마지막에는 이 디자인 시스템을 Framer로 인터렉티브 하게 만들어 보는 파트가 들어가 있습니다
인터렉티브 한 디자인 시스템을 처음부터 Framer로 만들어 보며, Framer의 기초부터 심화된 내용까지 단계별로 내 걸로 만들어 보세요
이제 여러분의 차례입니다
무엇을 배우나요?
이 코스에서는 Smart Component를 중심으로 Framer를 이용해 인터렉티브 한 컴포넌트와, 디자인 시스템을 만들어 봅니다
아래는 이 코스를 수강하면 배울 수 있는 항목 들입니다
Single Smart Component & Variants
Nested Components
Event Variables
Nested Variables
Auto Sizing
Sequence Animation
무엇을 만드나요?
이 코스는 크게 Smart Components의 기본적인 원리를 배울 수 있는 예제 들과, 이를 이용해 실무에 쓰이는 예제들, 그리고 인터렉티브 디자인 시스템을 만들어보는 튜토리얼들로 나뉠 수 있습니다
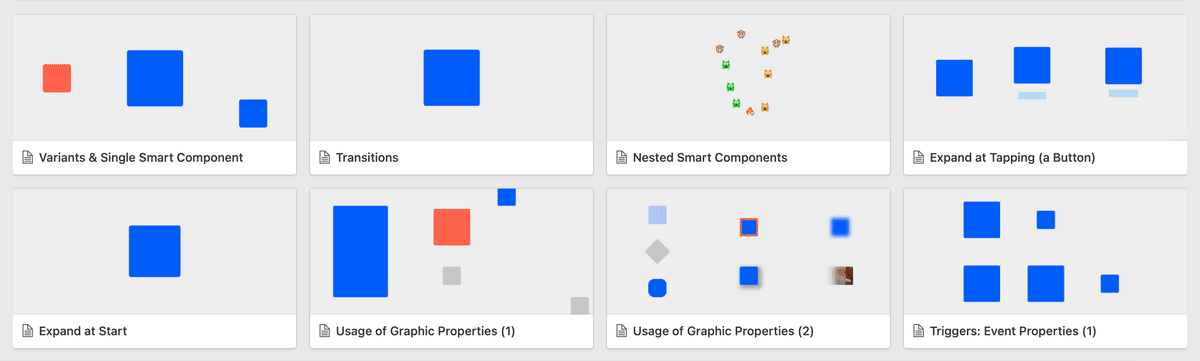
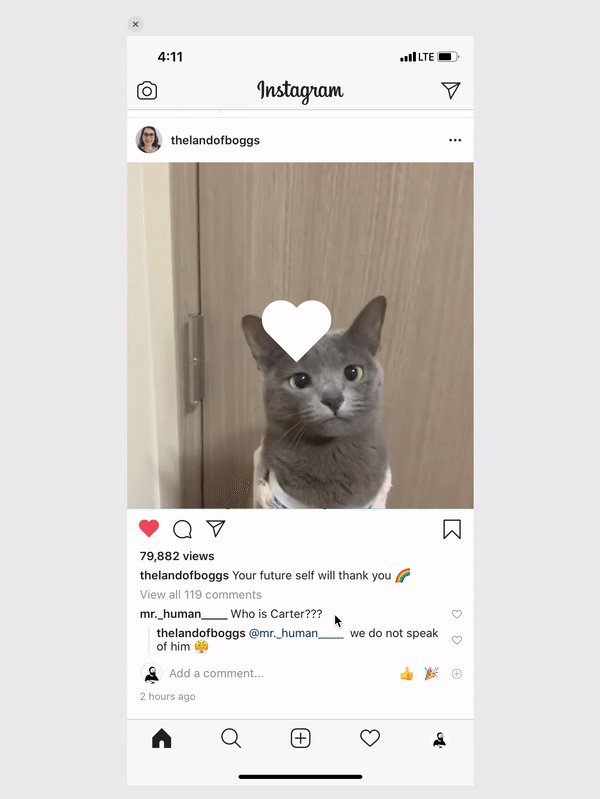
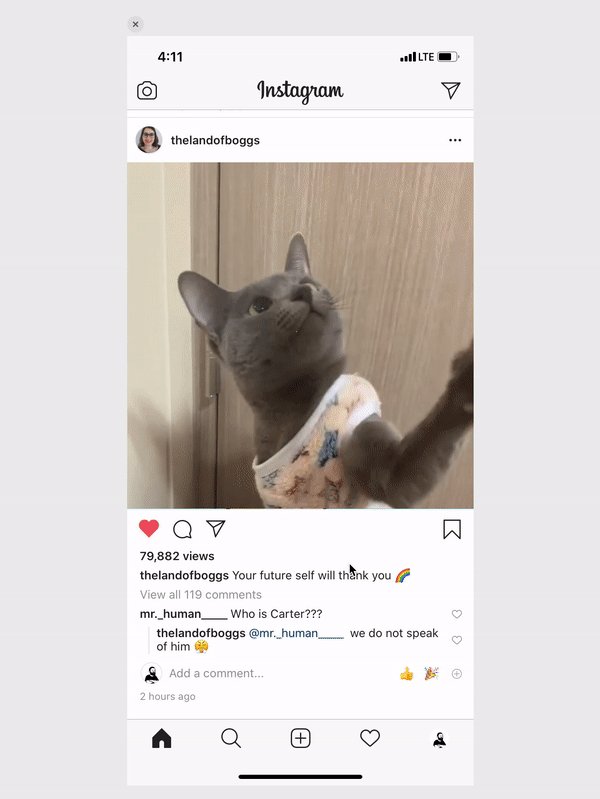
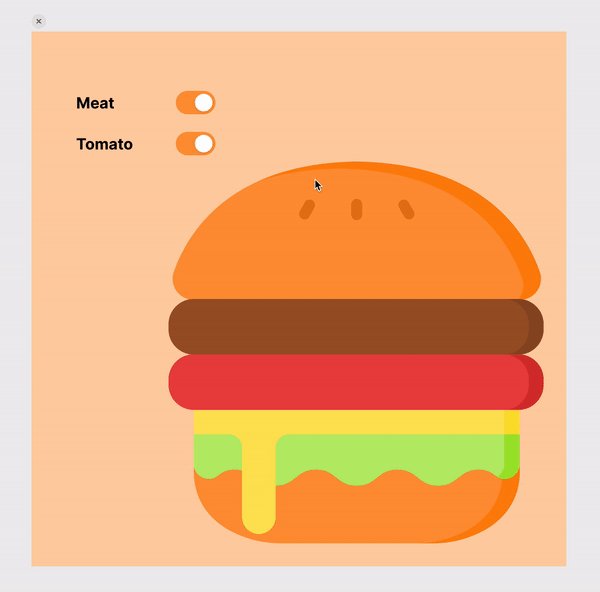
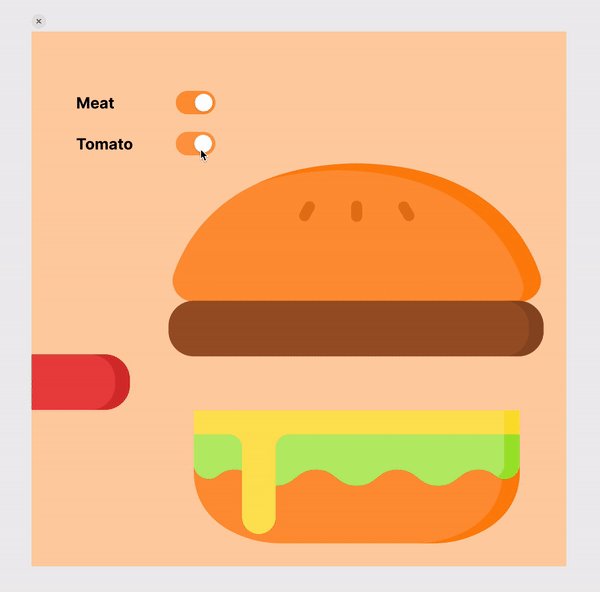
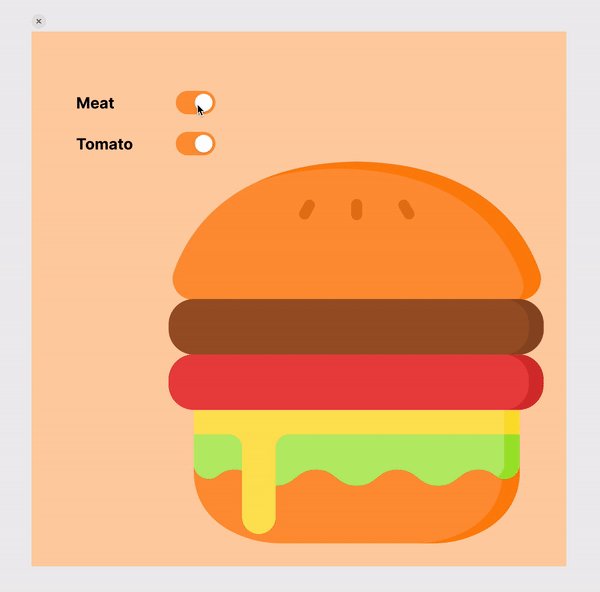
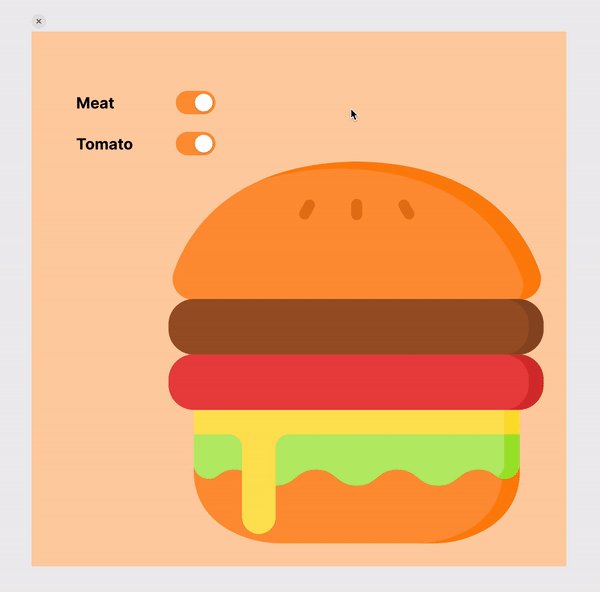
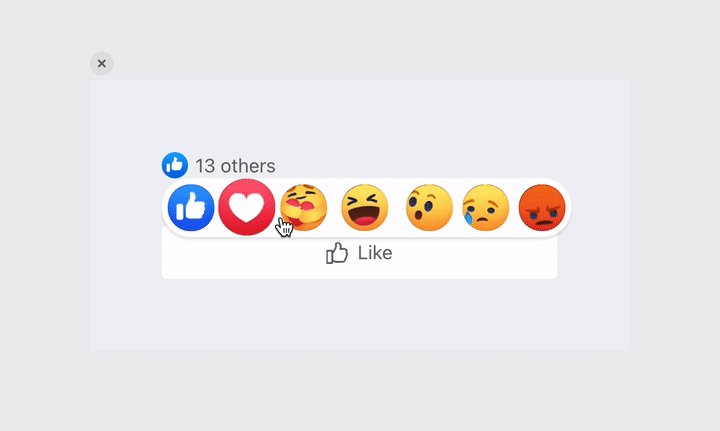
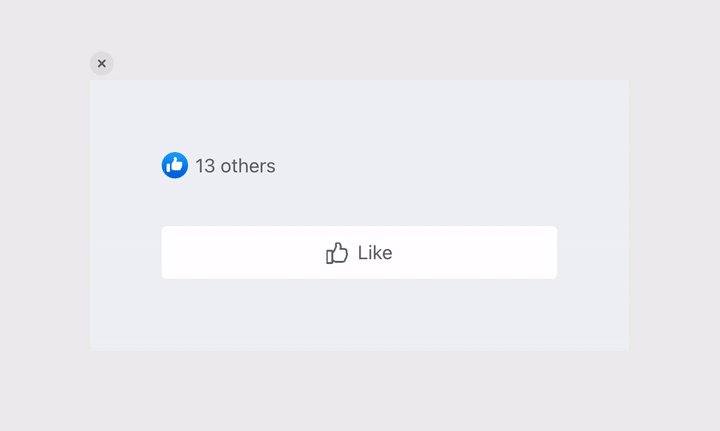
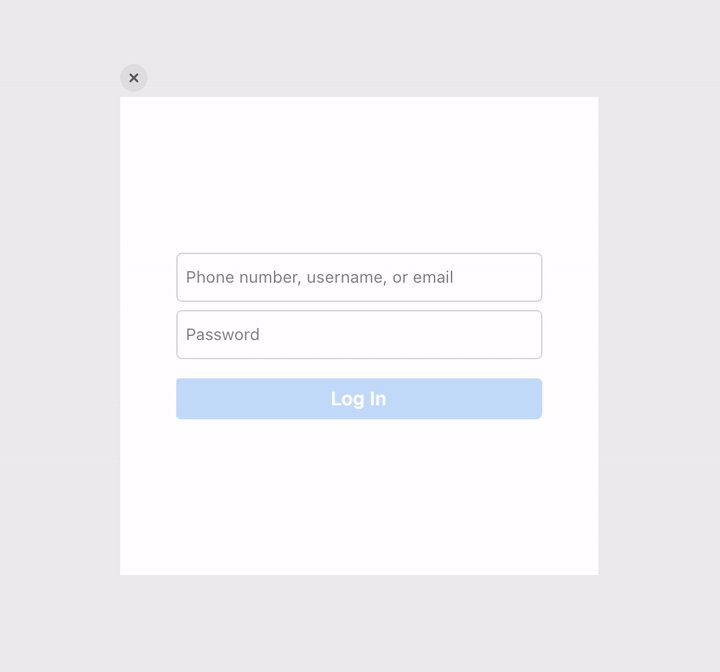
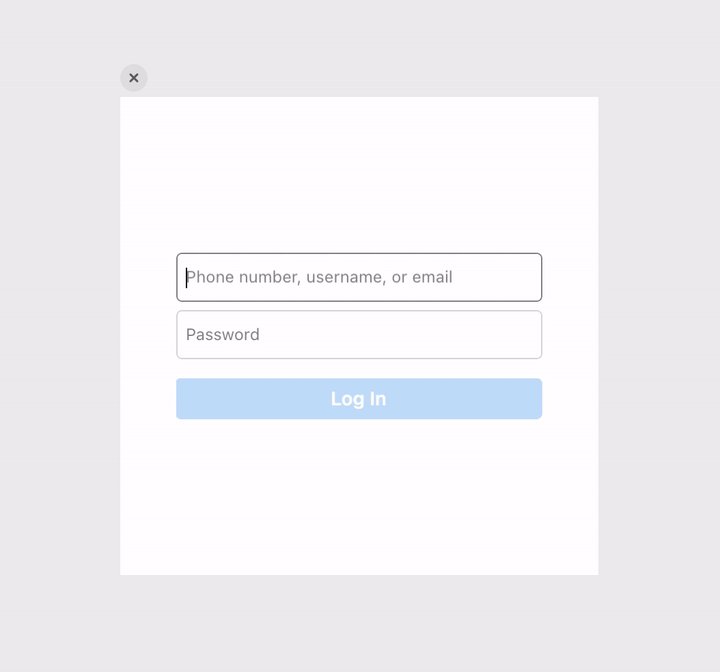
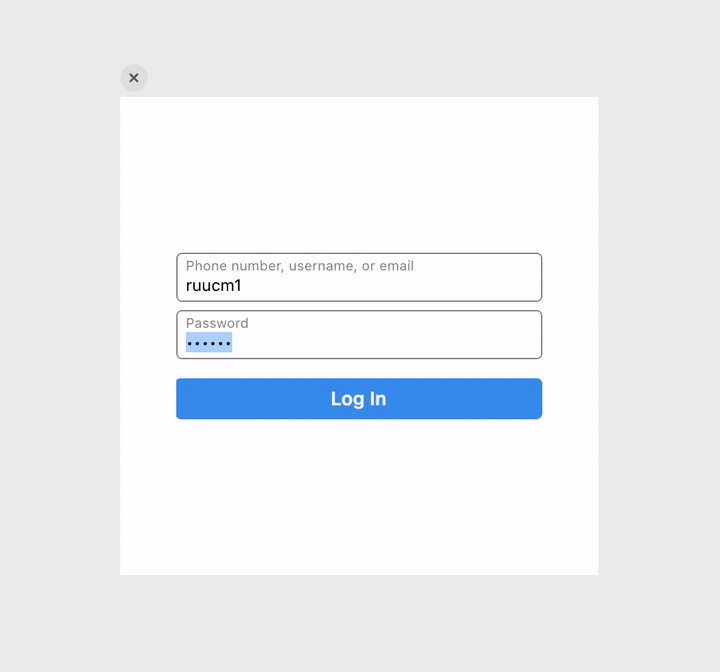
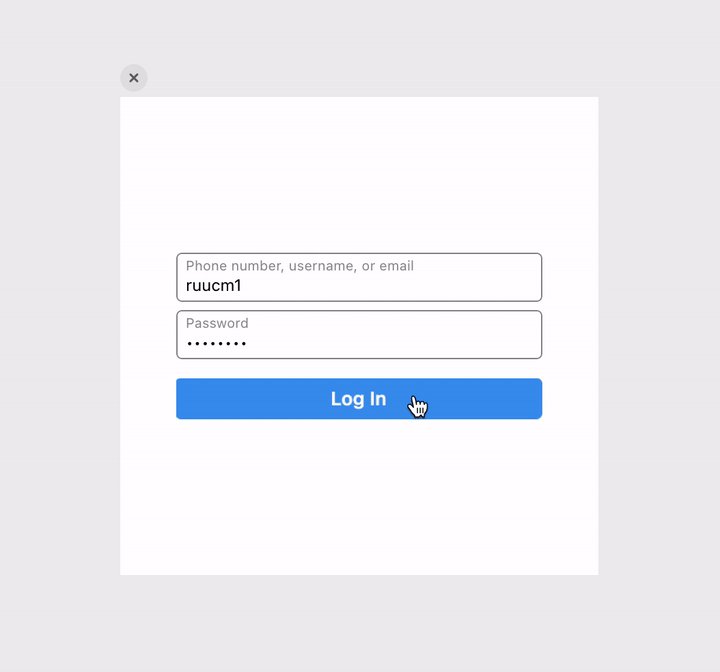
Framer Smart Components 의 기본적인 원리를 익힐 수 있는 예제들

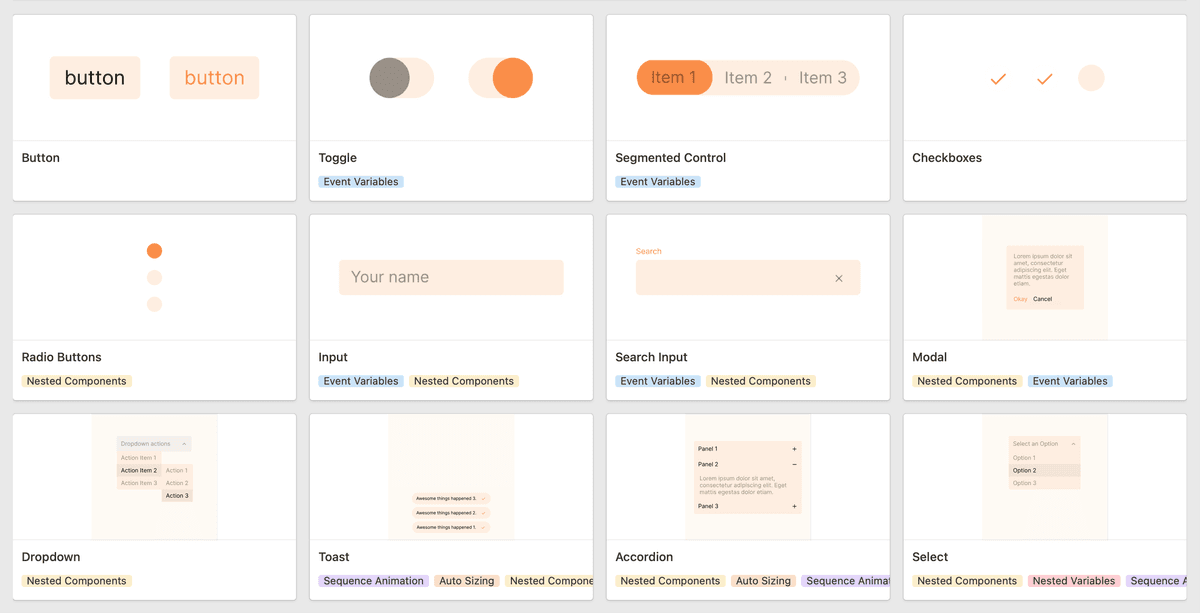
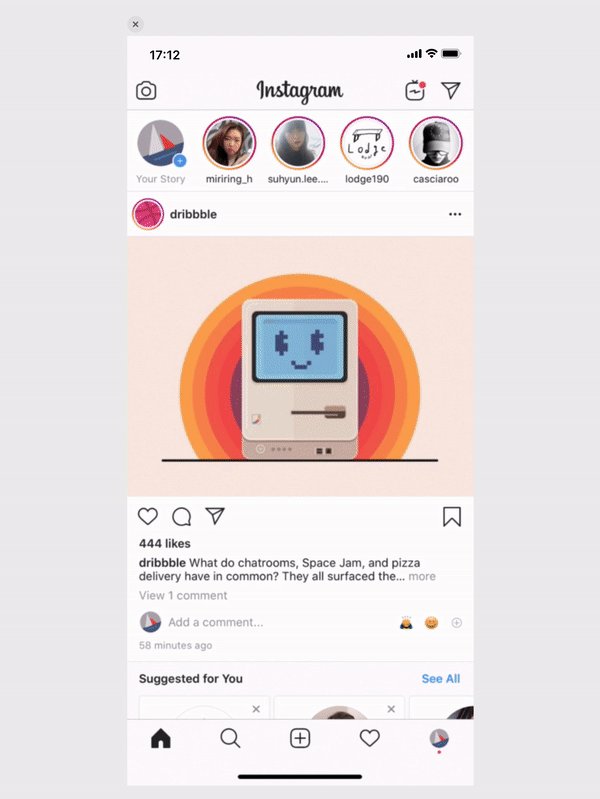
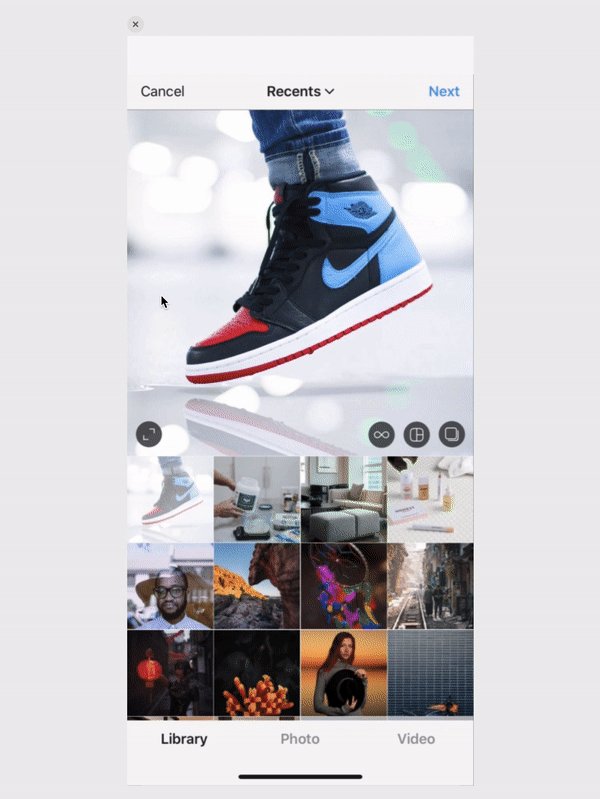
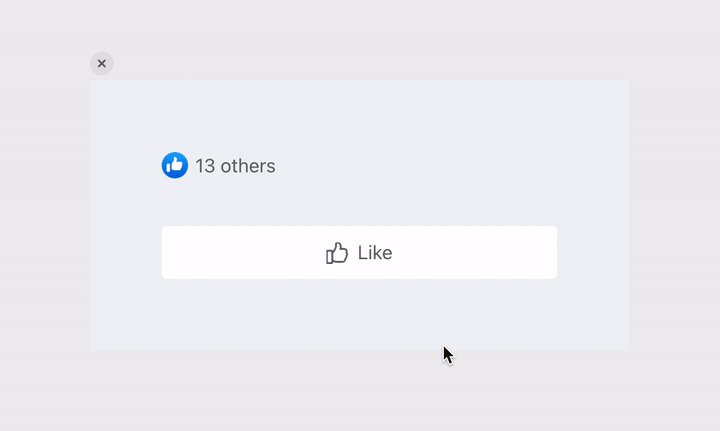
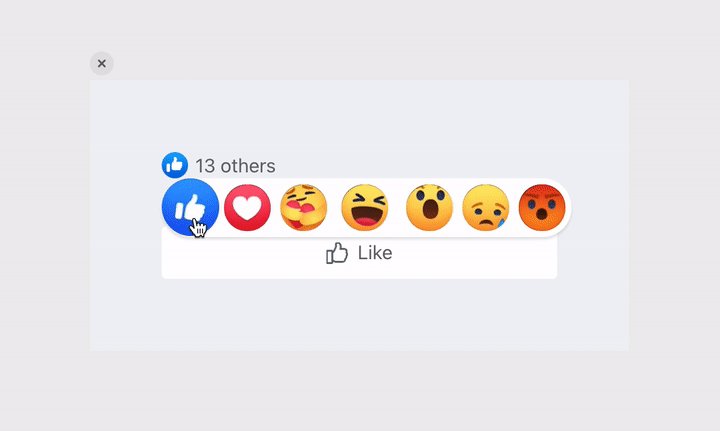
실무에 쓰이는 예제들






인터렉티브 디자인 시스템 예제들 (인터렉티브 디자인 시스템 튜토리얼은, 곧 공개됩니다)