코드가 처음인 사람을 위한
Modern HTML CSS
CSS Basics
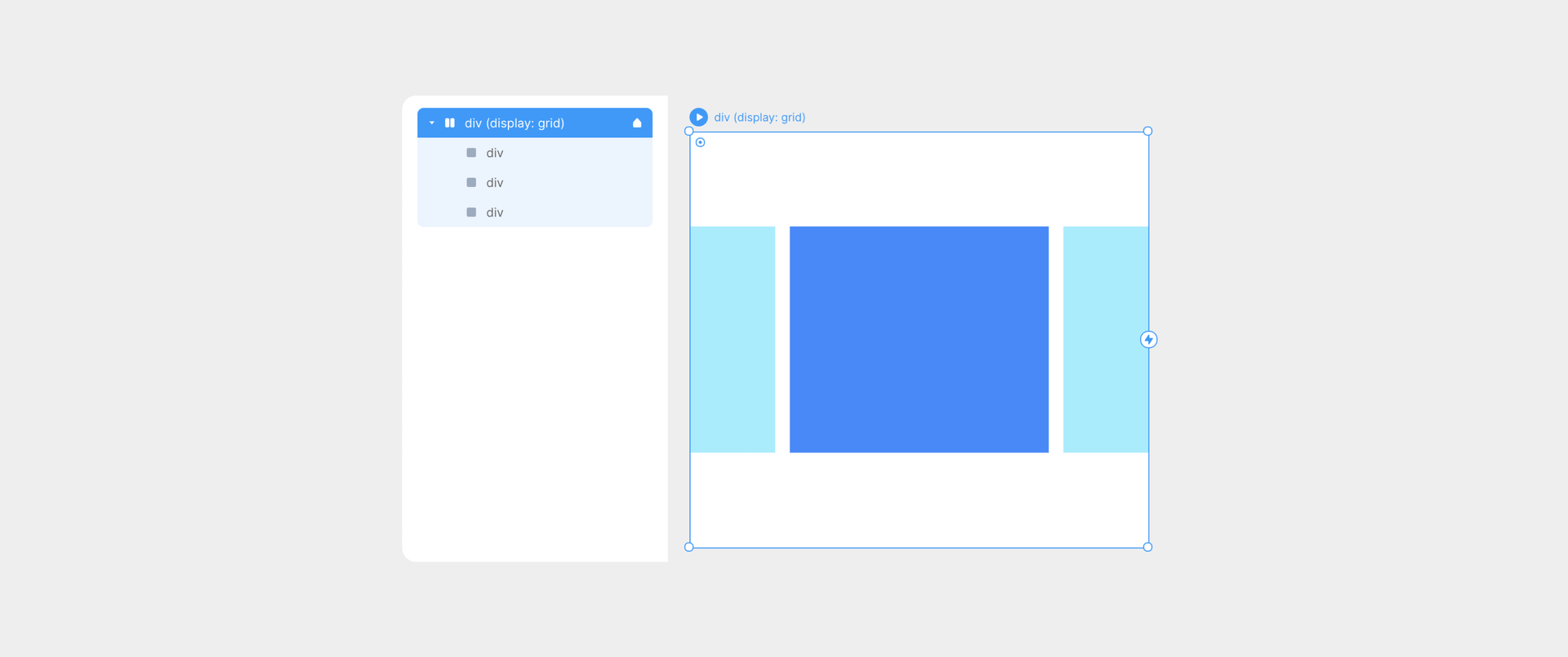
CSS Layout (display: grid)
CSS Layout (display: grid)
CSS 의 grid 를 사용하여, 화면을 적절한 비율로 나누어 컨텐츠를 넣기 전 레이아웃을 잡아 봅니다
Concept
20 min follow •

HTML Basics
CSS Basics
Instagram Clone
HTML Basics
CSS Basics
Instagram Clone