코드가 처음인 사람을 위한
Modern HTML CSS
CSS Basics
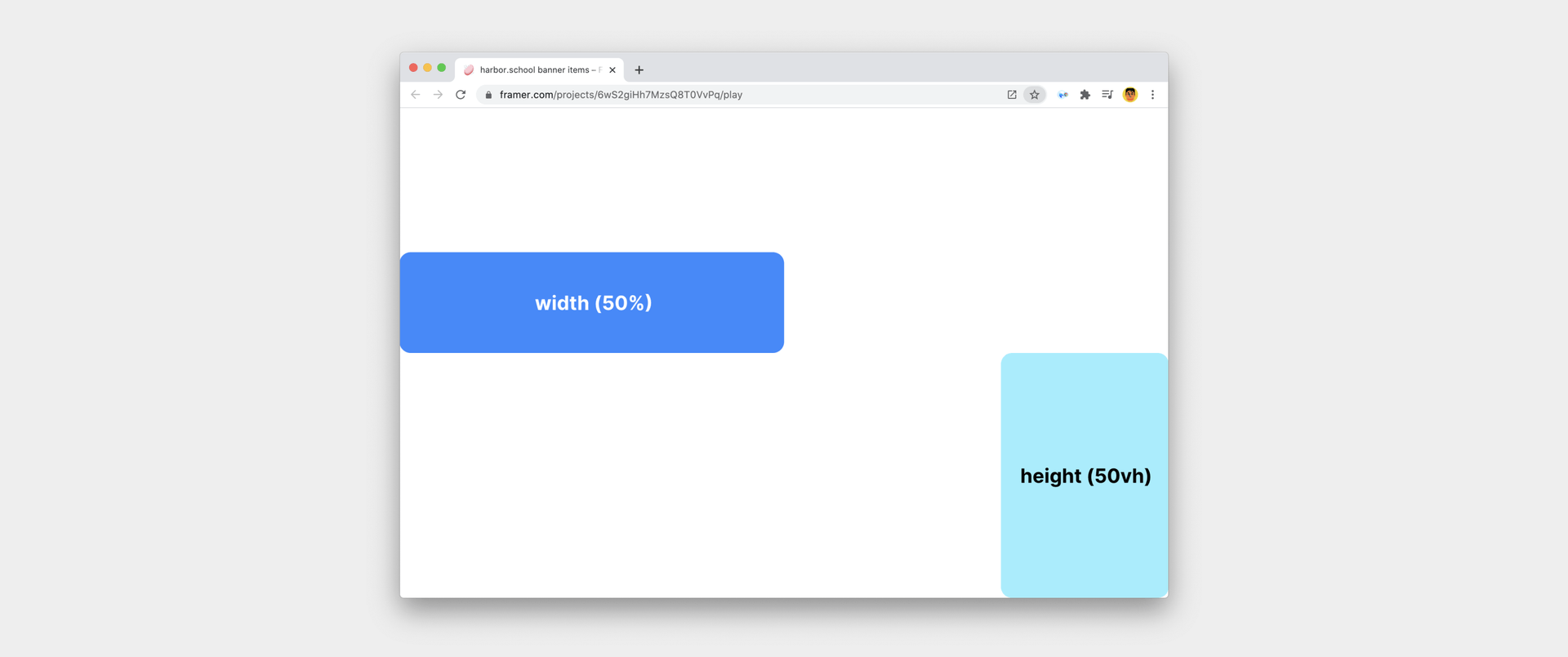
CSS Graphics - Responsive Units (% / vw / vh)
CSS Graphics - Responsive Units (% / vw / vh)
반응형 단위를 이용하면, 파편화 되어 있는 디바이스나 브라우저 사이즈에 효과적으로 대응 할 수 있습니다
Concept
31 min follow •

HTML Basics
CSS Basics
Instagram Clone
HTML Basics
CSS Basics
Instagram Clone