코드가 처음인 사람을 위한
Modern HTML CSS
CSS Basics
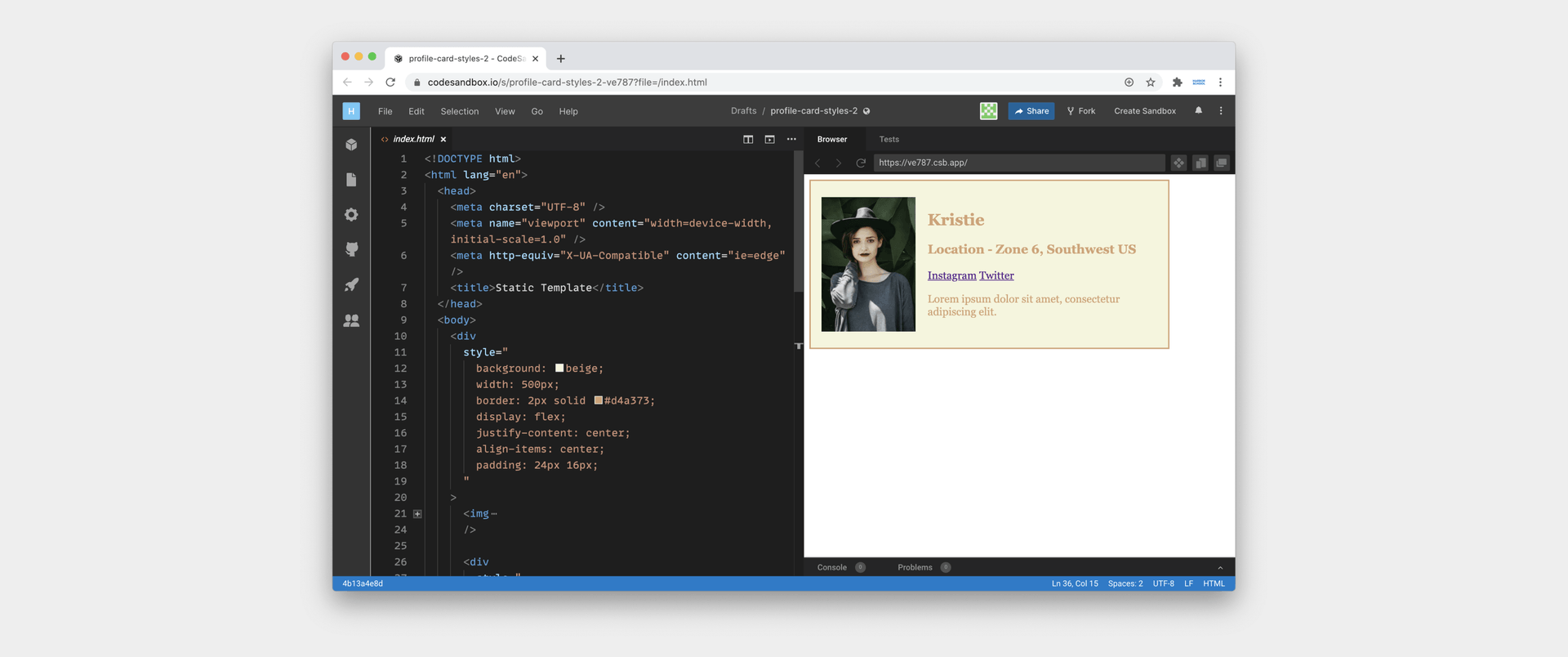
Profile Card Styles II
Profile Card Styles II
앞서 배운 배치(Distribution) / 정렬(Alignment) 기법을 활용하여 Profile Card 를 꾸며 봅니다
Tutorial
16 min follow •

HTML Basics
CSS Basics
Instagram Clone
HTML Basics
CSS Basics
Instagram Clone