코드가 처음인 사람을 위한
Modern HTML CSS
CSS Basics
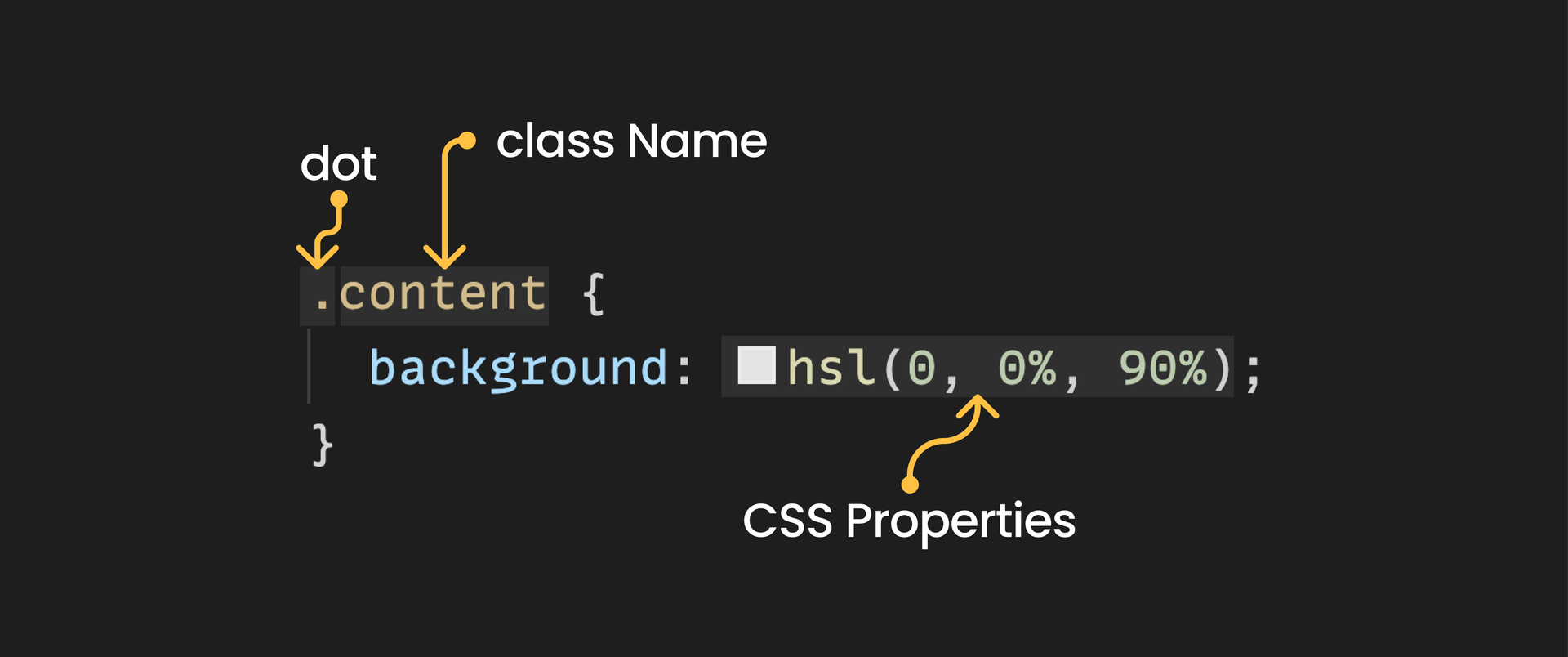
Syntax - Class 와 Selector
Syntax - Class 와 Selector
Inline Style 은 아주 직관적으로 스타일을 원하는 레이어(HTML 태그)에 입력 할 수 있습니다.
하지만 프로젝트가 커지면 코드량이 너무 비대 해져, 읽거나 수정하기 힘들어 지죠.
Class 와 Selector Syntax 를 사용하면, CSS 코드를 HTML 과 분리하여 편하게 관리 하고 중복되는 스타일들을 효과적으로 다룰 수 있습니다
Concept
51 min follow •

HTML Basics
CSS Basics
Instagram Clone
HTML Basics
CSS Basics
Instagram Clone