코드가 처음인 사람을 위한
Modern HTML CSS
Course Introduction 👋
10 min follow •

무엇을 배우나요?
HTML Basics 코스 파트에서는, HTML 로 웹사이트 �프로젝트를 어떻게 시작하는지 배우고, HTML 기본 문법과 HTML 태그들을 배웁니다
아래는 이 코스 파트를 수강하면 배울 수 있는 능력 들입니다
어떻게 웹사이트 프로젝트를 시작 하는지
HTML의 기본 문법
필수적인 HTML 태그들
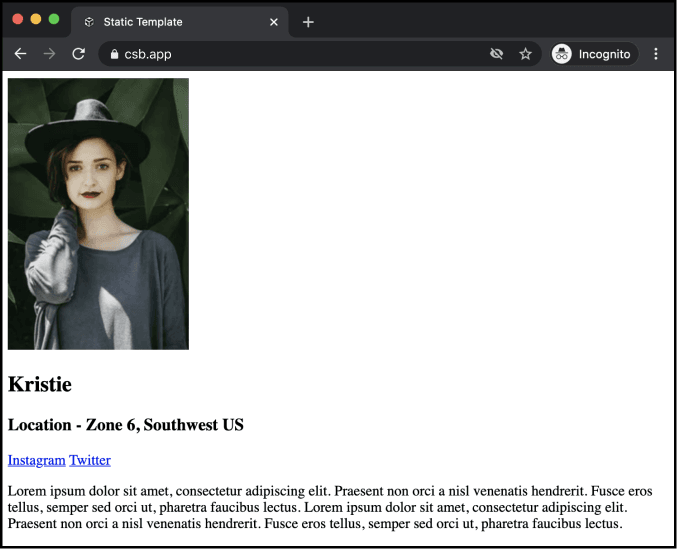
프로필 카드 만들기 (Mini Test / HTML 만 사용)
CSS Basics 코스에서는, 만든 HTML 태그에 어떻게 스타일을 더 하는지를 배웁니다
아래는 이 코스 파트를 수강하면 배울 수 있는 능력 들입니다
CSS 를 어떻게 프로젝트에 더 하는지
CSS의 기본 문법 (inline / class)
CSS 그래픽
CSS 배치 / 정렬
CSS 레이아웃
웹 폰트 더하기
반응형 CSS (Media query)
프로필 카드에 CSS 스타일 입히기 (Mini Test)


무엇을 만드나요?
이 두개의 코스 파트 (HTML Basics / CSS Basics) 후에, 당신은 웹사이트의 컨텐츠를 HTML 를 사용하여 자유롭게 작성 할 수 있는 풍부한 지식을 갖게 됩니다. 그리고 어떠한 UI 그래픽도 여기에 입힐 수 있게 됩니다.
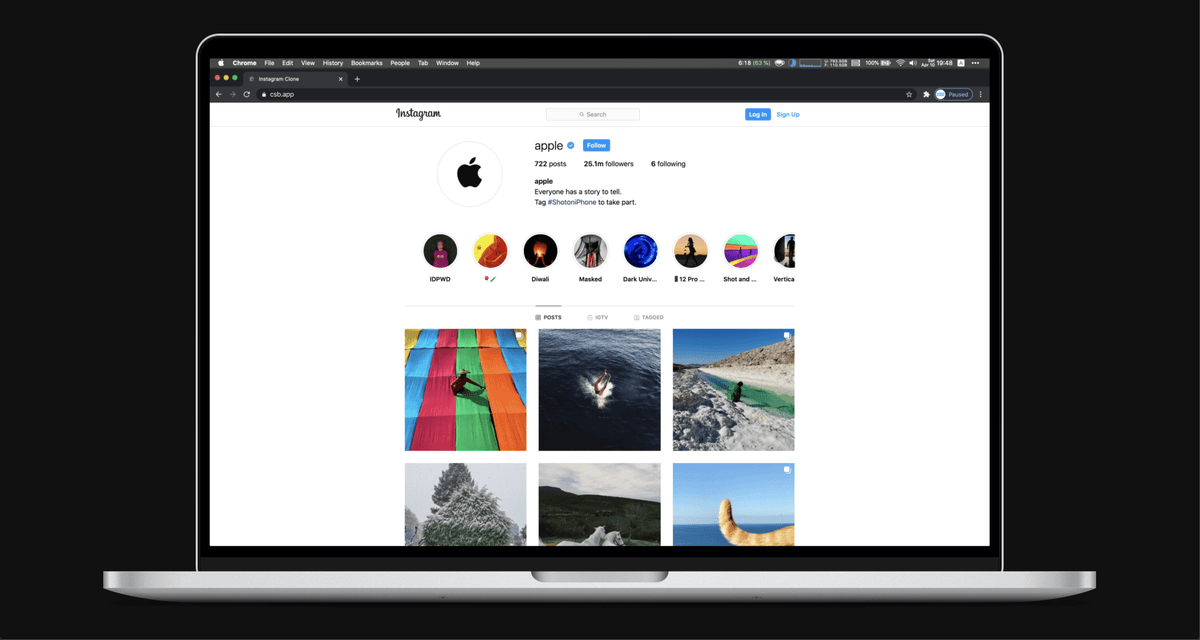
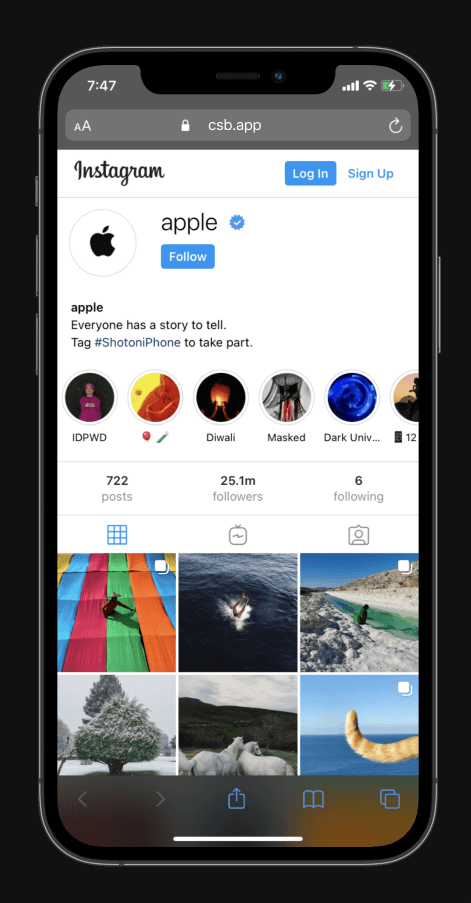
이 코스의 마지막 파트로, 실무에 쓰일 수 있는 예제를 준비 했습니다 ─ Instagram Clone. 이 파트에서는 당신의 지식을 직접적이고 충분하게 테스트 해볼 수 있습니다.
실제 세계에서는 어떻게 HTML, CSS 를 사용할 수 있는 지 진짜 웹사이트를 만들어보며 단계별로 알아보세요!