코드가 처음인 사람을 위한 React JS
JavaScript Basics
코드가 처음인 사람을 위한 React JS
코드가 처음인 사람을 위한 React JS
작성한 HTML & CSS 코드를, 재사용 가능한 React 컴포넌트 시스템으로 만듭니다. 그리고 Instagram 웹사이트에 다크 테마를 추가해 봅니다
Course Introduction 👋
9 min follow •

JavaScript Basics
React Component
CSS-in-JS
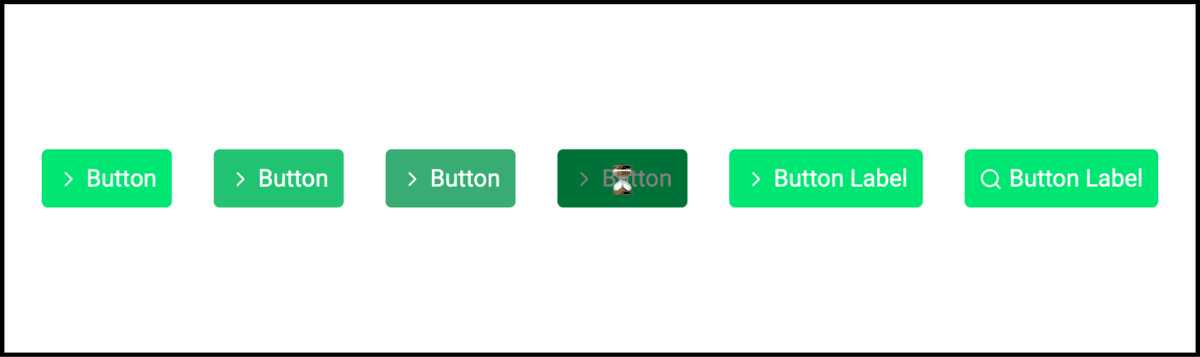
My Button Component
Instagram - CSS to React Components
Theming With CSS Variables
JavaScript Basics
React Component
CSS-in-JS
My Button Component
Instagram - CSS to React Components
Theming With CSS Variables
무엇을 배우나요?
이 코스에서는, JavaScript 와 React 기초를 배웁니다. 그리고 재사용 가능한 컴포넌트 시스템을 만들어 봅니다.
아래는 이 코스를 수강하면 배울 수 있는 능력 들입니다
Javascript 기초
React Components 컴포넌트를 어떻게 만드는지
My Button Component (Mini Test)

마침내 이 코스 이후에, 여러분은 웹사이트의 컨텐츠(HTML)와 그래픽(CSS)을 하나의 재사용 가능한 React 컴포넌트에 담는 법을 알게 됩니다!
무엇을 만드나요?
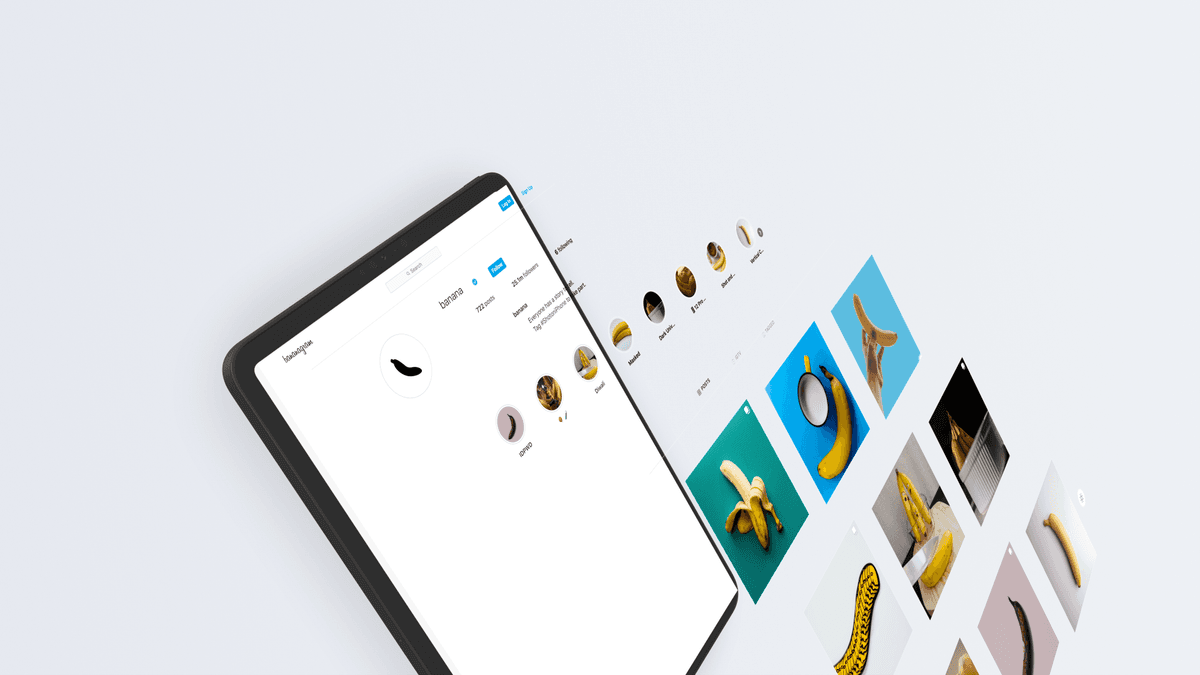
이 코스는 또한 실제로 실무에 쓰이는 예제를 갖고 있습니다. 인스타그램 웹사이트를 React 를 사용하여 똑같이 만들어 봅니다. 이것은 HTML & CSS 와 비교 해서 React 컴포넌트 시스템이 어떻게 강력한지를 여러분에게 알려 줍니다
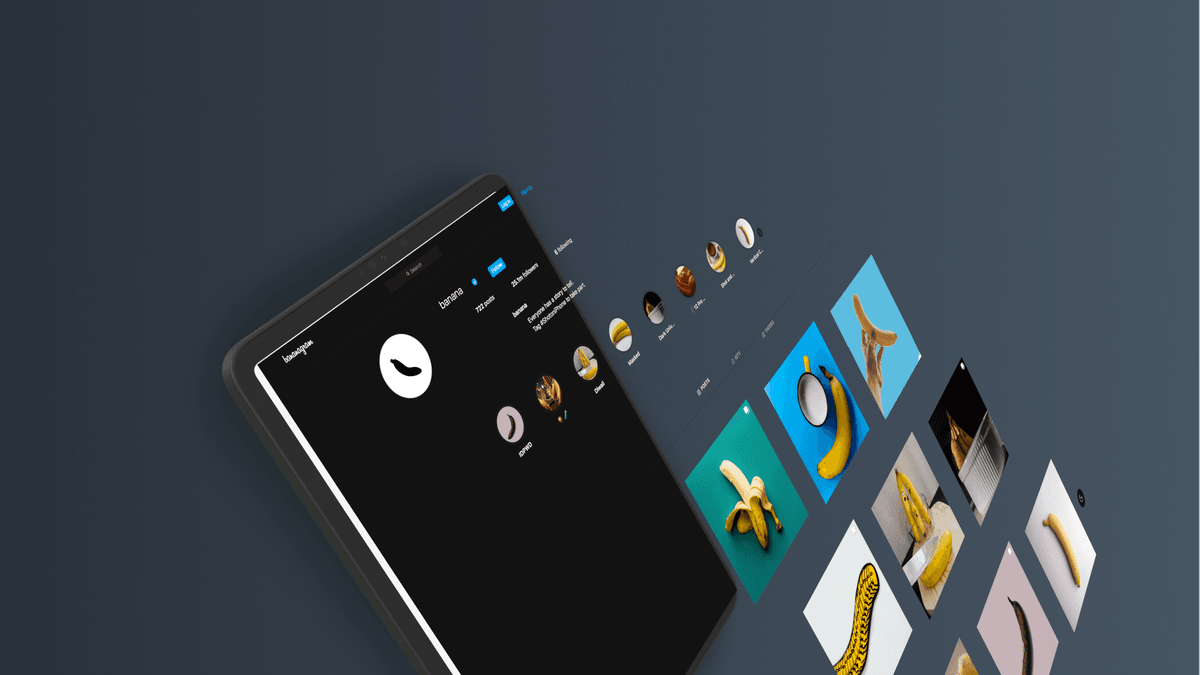
그리고 여러분은 각 컴포넌트의 다크 테마 그래픽을 정의합니다. 이 인스타그램 예제를 완성하고 나시면, 여러분은 UI 그래픽, 반응형 그래픽, 테마 그래픽을 모두 하나의 React 컴포넌트에 담는 법을 알게 됩니다