코드가 처음인 사람을 위한 React JS
JavaScript Basics
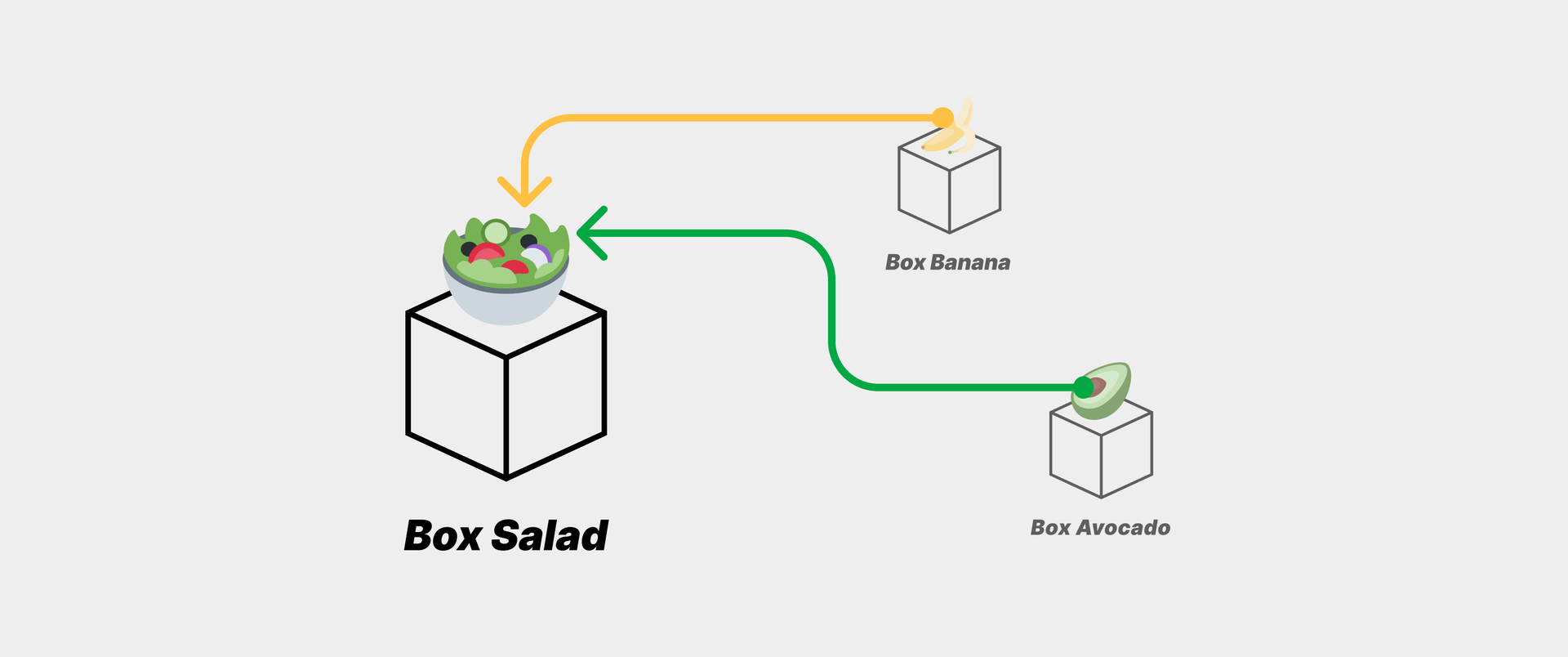
import & export (ES6)
import & export (ES6)
변수들을 export 하면 다른 파일에서 import 해서 그 변수를 그대로 사용 할 수 있습니다
이를 이용하면 아무리 큰 프로젝트여도 JavaScript 파일들을 찾아보기 쉽게 정리 할 수 있습니다
Tutorial
29 min follow •

JavaScript Basics
React Component
CSS-in-JS
My Button Component
Instagram - CSS to React Components
Theming With CSS Variables
JavaScript Basics
React Component
CSS-in-JS
My Button Component
Instagram - CSS to React Components
Theming With CSS Variables